
74% of shopping carts were abandoned prior to purchase in 2013.
The deadly weapon you need to crush shopping cart abandonment is the exit popup.
An exit website popup tracks when a visitor is going to leave your shopping cart page. It interrupts with a new offer, re-engaging potential customers on their way out the door.
In this article we’ll show you how we created this effective exit popup over an ecommerce shopping cart.
The 3 main causes of shopping cart abandonment and an exit popup formula to combat each of them:
1) Visitors think the price is too expensive or are presented with unexpected costs.
56% of shoppers leave without paying because of unexpected costs. Another 32% leave because the overall price was too expensive.
2) Visitors are uncertain buying online as they can’t physically analyze the product or try it on before purchasing.
81% of consumers are more likely to buy from Ecommerce retailers with easy, user-friendly return policies.
3) Visitors fear purchasing online due to the lack of security.
More than 90% of visitors are nervous when shopping on new/ unknown sites.
Solutions
1) Overcome any potential cost hurdles with a limited time coupon code. This encourages immediate purchase, and prevents potential customers from going elsewhere.
2) Offer free returns or money back guarantees. A pain-free returns policy puts customers at ease buying online.###
3) Convey trust with customer testimonials as social proof. A testimonial alleviates any hesitation and gives customers confidence to purchase.
Entice Potential Customers With a Coupon
56% of shoppers leave without paying because of unexpected costs. Another 32% leave because the overall price was too expensive.
These are the two main cost hurdles leading to shopping cart abandonment.
A discount coupon code on your exit popup is the perfect solution to cost-based resistance.
Problem: Unexpected Costs
Unexpected costs are an immediate turn off to potential customers. Slapping on fees during checkout makes would-be customers feel taken advantage of. This lack of clarity and transparency makes your company seem dishonest.
Problem: Price Is Too Expensive
If your price is too expensive in a customer’s mind, they won’t complete their purchase. We don’t want potential customers to leave our website to browse a competitor’s. The majority of those who browse and plan to return actually won’t.
Solution: Discount Coupons
An immediate discount gives customers a reason to buy now. It’s “one of the most powerful forces in terms of getting someone to make a purchase,” states Neil Patel. A discount allows you to target those customers sitting on the fence. It gives them an incentive to buy immediately and ensures they don’t go elsewhere.

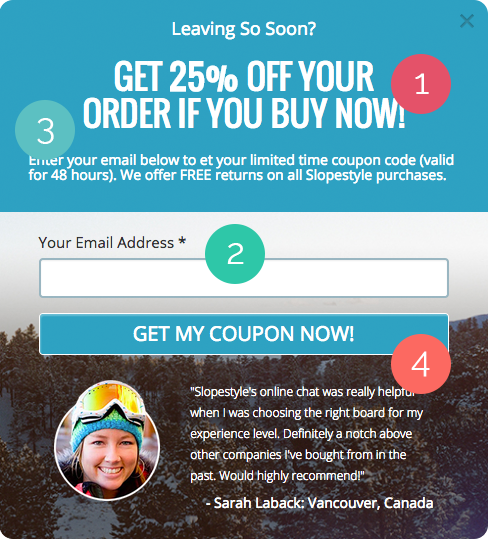
1) Your coupon headline needs to stop visitors in their tracks. It needs to command their attention and entice them to convert. Take advantage of your headline as a tool to get the rest of your popup copy read. The way you phrase your headline is crucial. Ask questions, use actionable words, and include keywords like “free,” “new” and “now.” Your headline should make your offer sound intriguing and exclusive, and convey a benefit to your potential customer.
2) Ask visitors for an email address in return for the coupon code. This allows you to capture leads which you can market to again in the future.
3) Create urgency and exclusivity with a time limit on the coupon. A 24 or 48 hour expiration drives visitors to purchase immediately. Specific time limits invoke the principle of scarcity into potential customers’ minds. This makes them more likely to act due to the fear of missing out.
4) Your call-to-action (CTA) button is what encourages potential customers to convert. Never use the word “Submit” on your CTA button. It leads to lower conversion rates. Make your CTA actionable. You need to tell potential customers the specific action they’re taking by clicking that button. I chose to use “Get My Coupon Now!” This instills urgency and makes the action customer-focused.

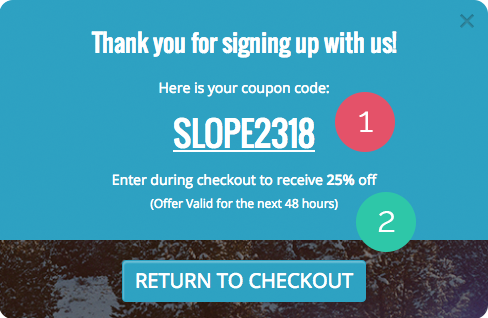
1) After completing the form, visitors will be sent to the post-signup view of the popup (see left). This is where you will present the coupon code and thank visitors for downloading the coupon. Presenting the code on the post-signup makes it easy for leads to use it right away.
2) Again, state that the coupon expires in 48 hours to increase urgency. As Neil Patel says “With a time limit on the discount you force people to make a decision.” Your end goal was not to just get their email address. You want them to use the code, and use it now. A time limit pressures leads to act immediately, helping your conversions.

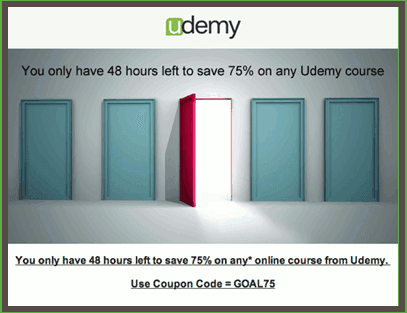
Udemy’s exit popup is a great example of creating urgency for customers. They regularly offer discount codes that are only valid for 48 hours. Customers see the time limit and are driven to purchase immediately to save 75%.
![]()
Pro Tip
Send leads a post-conversion email with the coupon code included. Having it on the post-signup page and in an email increases the chance of it being seen and used.
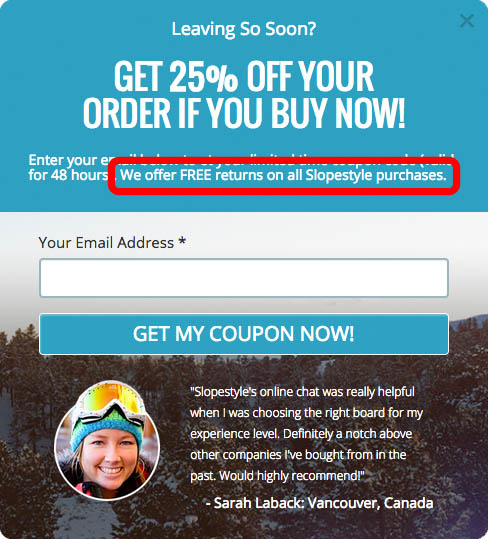
Counter Uncertainty with Free Returns or Money-Back Guarantees
Ecommerce stores can’t give you the sensory shopping experience that a brick-and-mortar retailer can. This creates uncertainty when buying. Free returns or money-back guarantees are the best solution to this problem.
81% of consumers are more likely to buy from Ecommerce retailers with easy, user-friendly return policies
Free Ecommerce returns are like ordering a meal at a restaurant and not having to pay if you don’t like it.

Consumers still believe Ecommerce stores have too many barriers and stresses. Offering free returns or a 30-day money back guarantee gives you a competitive advantage.
A guarantee or free returns policy instantly puts the consumer at ease. 95%of customers will shop with an online merchant again if the return process is convenient.
A transparent, simple returns policy makes your brand more reputable and trustworthy.
![]()
Case Study
In 2012, Harris conducted a Shoprunner study on the effect of return policies on future spending. They wanted to compare the spending habits of customers given free returns to those given a customer-pay policy.
Results:
Customers with free returns had a 357% increase in purchases over the next 2 years. Those with customer-pay returns saw a 74-100% decrease in purchases over the same time period.
Takeaway:
Free returns create loyalty!
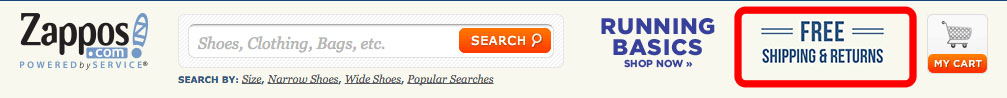
Zappos: Perfect Return Policy

Zappos has the perfect return policy. They offer free returns for all products as shown on their homepage (below). Clicking that feature takes you to a full page on the returns process. They even have a step-by step video on how to return any item. A prime example of winning sales by tackling uncertainty.
Money-Back Guarantee & Free Returns Examples:
“ ___ day 100% money back guarantee!”
This gives customers a time limit, but with a complete guarantee. Customers know there is reduced risk in buying the product or service with a 100% guarantee.
“Complimentary returns on any ____ purchase. If you’re not satisfied, we’re not satisfied.”
This conveys your message of free returns in a customer-oriented tone. It tells them that you put your customers needs first.
“Free returns! No questions asked.”
This simple formula is clear and tells customers your policy is completely hassle-free. Seeing this immediately relaxes the customer about buying on your site.
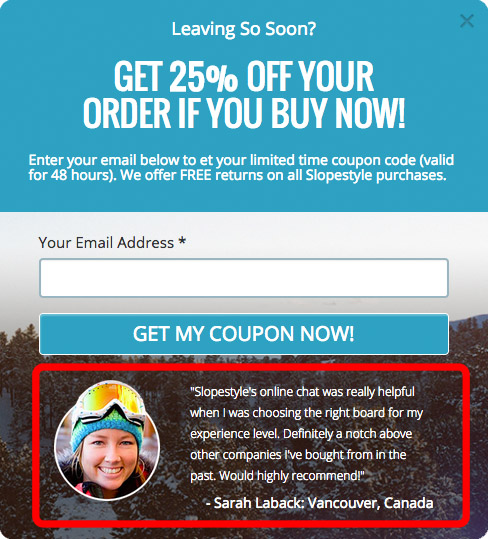
Create Trust Through A Customer Testimonial
Trust is still a major source of shopping cart abandonment. Many people don’t trust Ecommerce sites with their personal information. More than 90% of visitors are jittery and concerned shopping on new/ unknown sites.
Customer testimonials perfectly convey social proof. 63% of consumers indicate they’re more likely to purchase from a site if it has ratings or reviews. Customer reviews are also 12 times more trusted than company written text.
Its like your friend telling you about an awesome restaurant versus seeing an ad for that same restaurant. We trust others who are just like us.

Place your testimonial at the bottom of your website popup. You don’t want it to be the first thing a visitor sees, but want it to back up your offer.
Do’s of a Customer Testimonial
Provide detailed information about the customer
Include their full name, city, and company position if relevant. Your customer testimonials are far more credible when coming from real, relatable people.
Include a real photo of your customer
Words are more believable when matched with a face. Highrise boosted conversions 102.5% by including a large image of their customer next to their quote.
Be specific – Give real facts and precise figures
This makes your testimonial seem more accurate and believable.
Don’ts of a Customer Testimonial
Blab – Make your testimonials short, clear, & succinct
If a testimonial is too long, cut it down to 3-5 sentences. This may mean sacrificing some content. But short, to the point testimonials are more likely to be read.
Be over the top
Trying to boost your own ego too much seems dishonest. Customers will be skeptical of reviews that sound too good to be true. Customer testimonials that aren’t 100% favorable actually increase conversion rates as they sound more authentic.
Over polish
Yes, you can slightly change a customer’s wording or fix their typos. But remember the testimonial is their words not yours. Make sure that it still sounds legitimate and not edited.
Case Study
TycoonU had shopping cart abandonment rates close to 80%.
By adding guarantees and customer testimonials during their site redesign, they decreased it to 54%.
Thats a 26% reduction in shopping cart abandonment!
Conclusion
What can you expect from implementing an exit popup?
Larry Kim from Wordstream added exit popups to his website. As a result he…
Now it’s time for you to knockout shopping cart abandonment.
Related Reading:
- Exit Intent Popup Examples
- The Best Popup Examples
- Using Popups for Email
- Ecommerce Popups – Strategies and Examples
- Entry Popup Examples
- Types of Popups
- Guide to Exit Popups – Strategies and Examples
- Website Popup Examples
- Should You Use Popups?
- Scroll Popups – Strategies and Examples
- Lead Popups
If you have Shopify or use WordPress, check out Wishpond’s Free Shopify Popup Builder App and Free WordPress Popup Builder App.

