Sad you didn’t win the powerball lottery? Don’t be, we have another surprise for you.
Wishpond is excited to be releasing our newest feature: over 500 scalable icons built directly into our landing page builder.
If you’ve ever created a website from scratch, you’ll know how frustrating it can be to find and add high quality icons onto your page.
Even after you find them, installing and customizing them requires an intimate knowledge of HTML and CSS just to get them to appear! (That’s assuming you already found and paid for an icon pack out of the thousands of options online).
That’s why we pushed our developers to make adding an icon as easy as adding some text.
Introducing, Wishpond’s new icons.
Now Wishpond makes it ridiculously easy to add scalable and pixel perfect icons to suit any purpose.
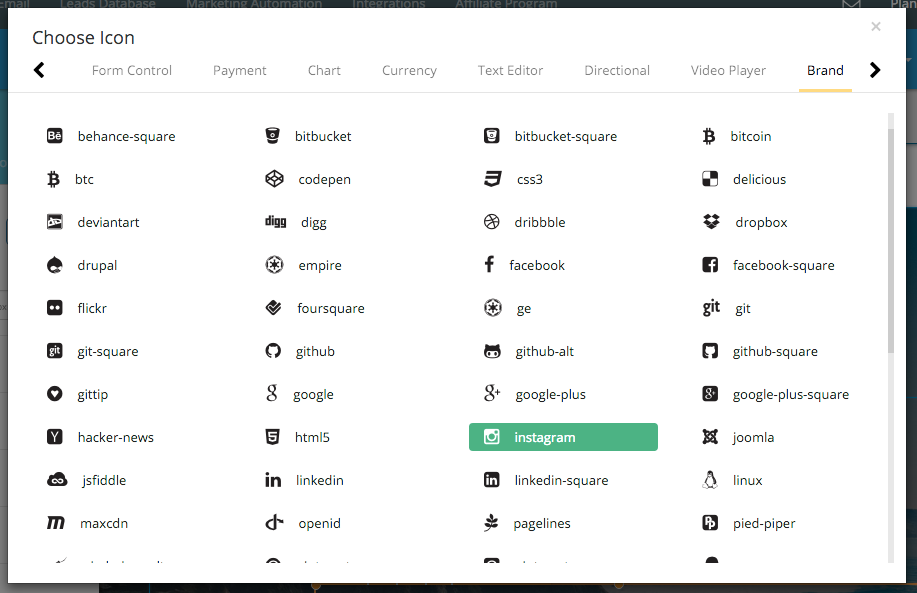
Pulling from a library of over 500+ options, icons are separated into 14 categories ranging from 40+ directional cues to focus attention on your CTA to over 80 of your favorite brand icons (like Twitter, Instagram, and Facebook) to simplify your life.
Did someone say social media icons?

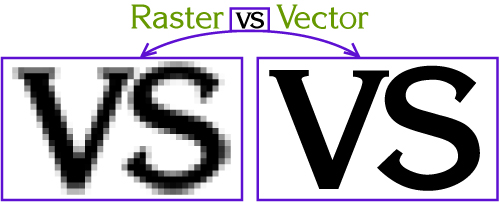
Vector, vector, vector.
Wait, what’s a vector?
Vector is a graphics format that essentially uses math to determine it’s size and shape. Since the size of a vector image is based on different control points around the object, that means the image can be stretched out forever without getting pixelated.

Image Source: Rogers Printing
Since all of our icons are built out of vector images, that means you can make your icons as big or small as you want without having to worry about image quality getting distorted.
Easy installation
Adding a new icon to a Wishpond landing page is simple.
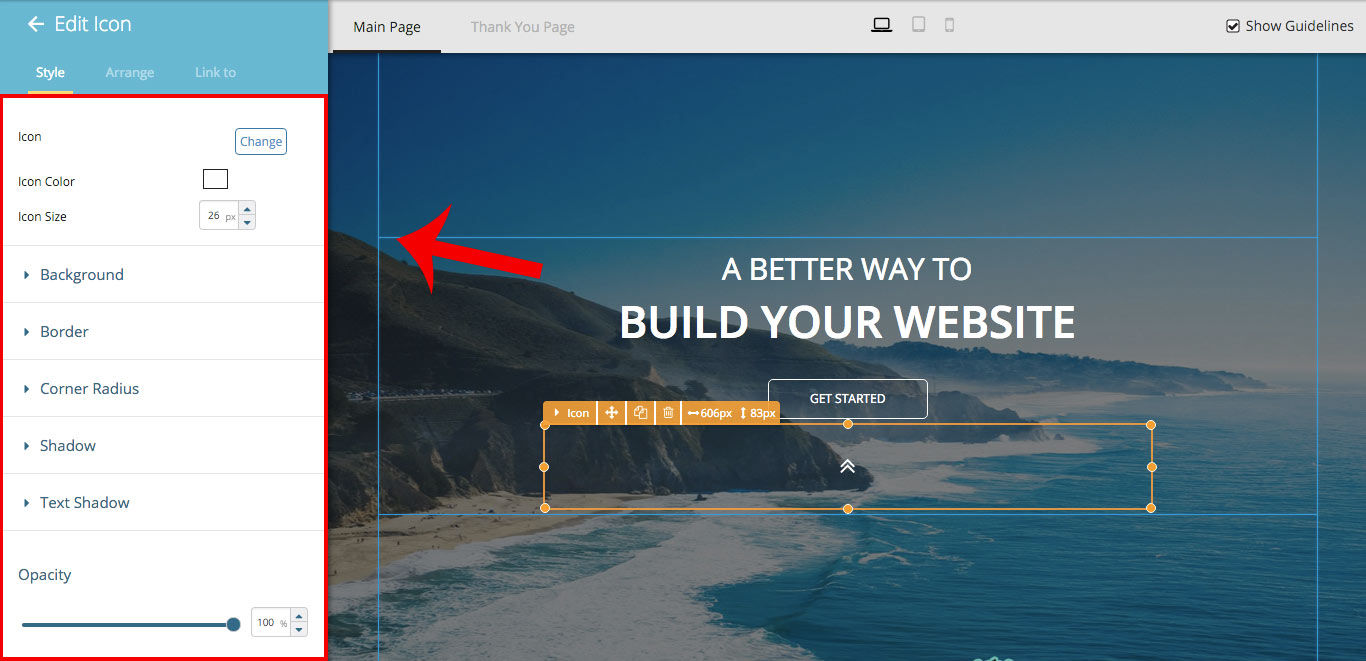
- Step 1: Click on the icon box on the left side of your content section and drag it anywhere you want an icon to appear.
![]()
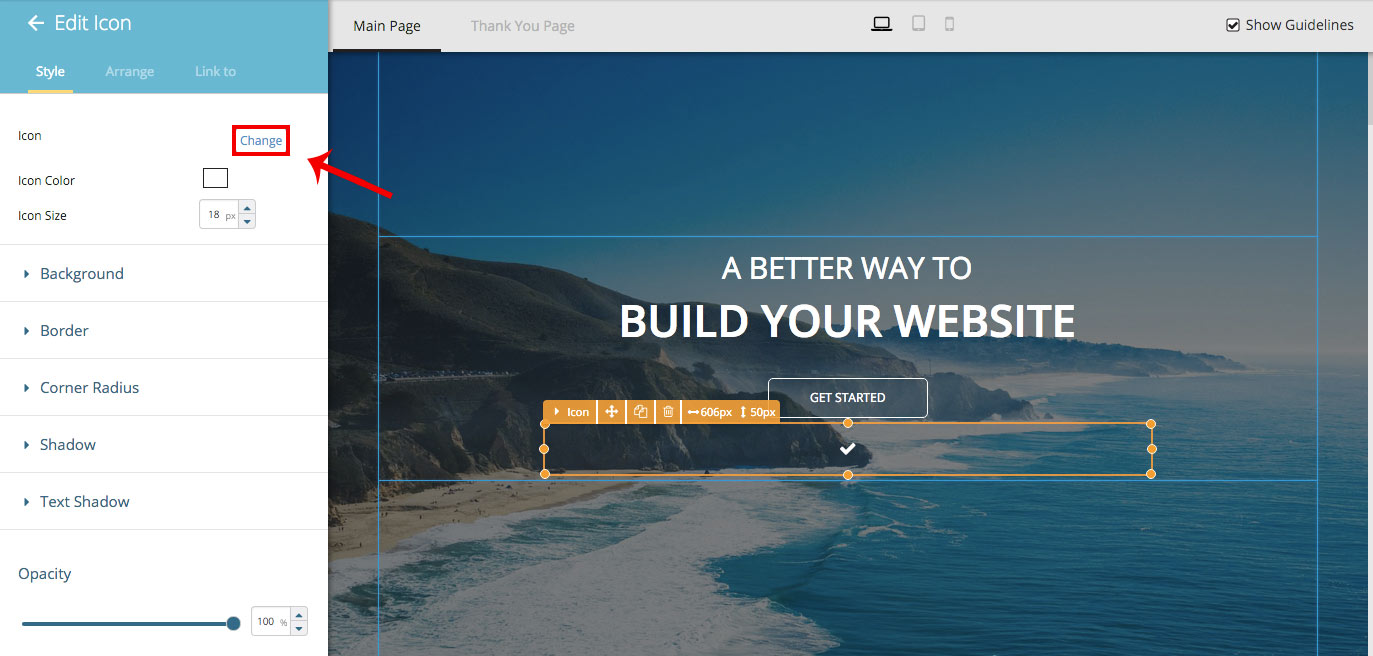
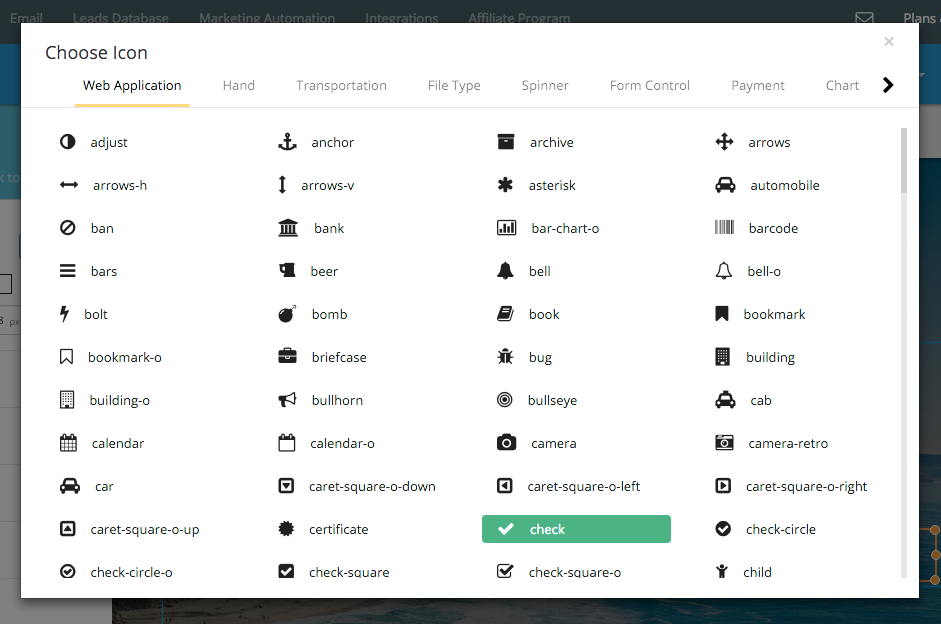
- Step 2: Once the icon box appears on your page, click “Change” to reveal the complete list of icons available.

- Step 3: Choose an Icon that fits your needs

- Step 4: Customize the size, color, and other stylistic properties of the icon on the left.

That’s it! A scalable, fully customizable icon on your page without any coding or money spent.